Como experto en TI, a menudo me preguntan por qué las imágenes de Illustrator se pixelan en Photoshop. Hay algunas razones para esto, pero la más común es que el formato de archivo no está configurado correctamente. Cuando guarda un archivo de Illustrator, tiene la opción de guardarlo como archivo .ai o .eps. Si desea utilizar el archivo en Photoshop, debe guardarlo como un archivo .ai. La segunda razón por la que las imágenes de Illustrator se pixelan en Photoshop es por la forma en que los dos programas manejan el suavizado. El suavizado es un método para suavizar los bordes irregulares de las imágenes. Illustrator utiliza un método llamado suavizado de subpíxeles, que funciona bien para gráficos vectoriales, pero no tanto para imágenes de mapa de bits. Photoshop, por otro lado, utiliza un método llamado suavizado de píxeles completos, que es mejor para imágenes de mapa de bits. La tercera razón por la que las imágenes de Illustrator se pixelan en Photoshop es por la forma en que los dos programas manejan la transparencia. Cuando guarda un archivo de Illustrator como un archivo .ai, se conserva la transparencia. Sin embargo, cuando lo guarda como un archivo .eps, la transparencia se aplana. Esto significa que las áreas de la imagen que eran transparentes en Illustrator serán opacas en Photoshop. La cuarta y última razón por la que las imágenes de Illustrator se pixelan en Photoshop es porque Photoshop no admite los mismos modos de color que Illustrator. Illustrator admite los modos de color RGB, CMYK y escala de grises. Photoshop solo admite RGB y escala de grises. Esto significa que si intenta abrir una imagen CMYK en Photoshop, se convertirá a RGB, lo que puede provocar algunos cambios de color. Ahí lo tiene: cuatro razones por las que las imágenes de Illustrator se pixelan en Photoshop. Si tiene este problema, asegúrese de guardar sus archivos de Illustrator como archivos .ai y verifique la configuración del modo de color y transparencia antes de abrir el archivo en Photoshop.
Illustrator es mejor para crear gráficos vectoriales y Photoshop es mejor para crear gráficos rasterizados. Los gráficos vectoriales utilizan cálculos matemáticos para crear obras de arte. Esto significa que los gráficos vectoriales no perderán su alta calidad cuando se cambie el tamaño. Los gráficos de trama utilizan píxeles para crear sus imágenes. Esto significa que perderá su calidad cuando se cambie de tamaño. Los gráficos vectoriales son más adecuados para obras de arte cuyo tamaño cambiará para adaptarse a diferentes tamaños, especialmente en forma impresa. Los gráficos de mapa de bits son más adecuados para situaciones en las que la imagen se mostrará en la pantalla y no se extenderá demasiado. Debido a que tanto Illustrator como Photoshop tienen sus propias fortalezas y debilidades, hay momentos en los que es necesario usarlos juntos. Cuando se coloca una imagen de Illustrator en Photoshop, es posible que se sorprenda. ¿Por qué las imágenes de Illustrator están pixeladas en Photoshop? .
![]()
Ilustraciones de Illustrator pixeladas en Photoshop
Hay momentos en los que crea una ilustración en Illustrator y luego la pega en Photoshop. Si una ilustración no tiene las propiedades correctas, es posible que observe que una ilustración de Illustrator nítida y de alta calidad se pixelará en Photoshop. Aquí hay formas en que su obra de arte de Illustrator puede pixelarse y formas en que puede evitar que suceda.
- Modo de color
- Suavizado
- Permiso
- Método de compresión
Después de ver 4 razones comunes, veremos un método que puede usar para colocar una imagen en Photoshop para mantener la calidad.
1] Modo de color 
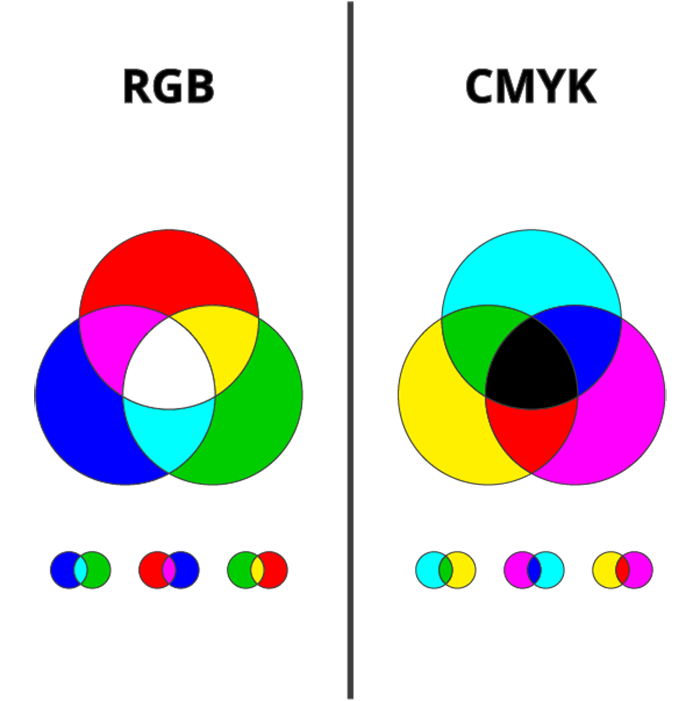
Cuando crea una ilustración en Photoshop e Illustrator, es importante conocer el propósito principal de la ilustración. Es importante saber esto para que pueda seleccionar el modo de color correcto. Dos modos de color: rojo, verde y azul (RGB) y cian, magenta, amarillo y negro (CMYK). El modo de color RGB es mejor para las ilustraciones que se mostrarán en la pantalla. El modo de color RGB tiene más opciones de color y será más vibrante. Esto significa que no es muy bueno para imprimir. El modo de color CMYK es mejor para las ilustraciones que se utilizarán para la impresión. El modo de color CMYK tiene menos variaciones de color y es más adecuado para imprimir. El color CMYK aparecerá más pálido en las pantallas.
archivo de descarga de powershell
Como aprendió que RGB es mejor para mostrar en pantallas, ahora sabe que RGB también es mejor para gráficos de mapa de bits, que también son mejores para pantallas porque están formados por píxeles y no son adecuados para estirar para impresiones grandes como vector. gráficos. . Esto significa que RGB y raster se usan mejor en Photoshop, mientras que CMYK y vector se usan mejor en Illustrator. Esto no significa que tanto Illustrator como Photoshop no puedan usar RGB y CMYK.
Esto nos lleva al hecho de que si usa el modo de color incorrecto para una ilustración en Illustrator y luego intenta colocarla en Photoshop, puede comenzar a verse pálida y pixelada. Si planea colocar una imagen de Illustrator en Photoshop y quiere que sea de mapa de bits, entonces su mejor opción es usar el modo de color RGB.
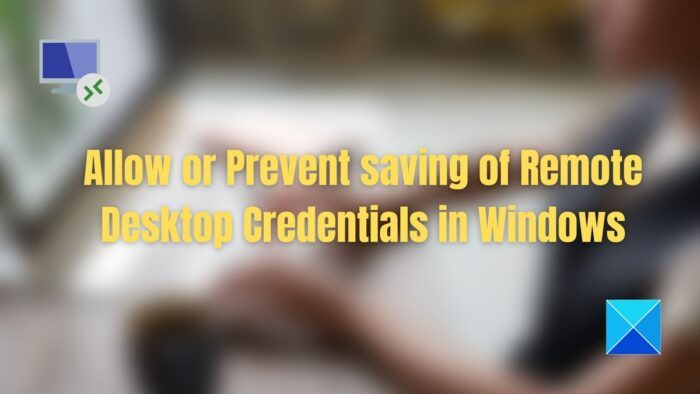
2] Suavizado
![]()
Otra razón por la que aparece el arte de píxeles al pasar de Illustrator a Photoshop es cuando el suavizado no está habilitado. Si no habilita el suavizado cuando la imagen se creó en Illustrator, puede producirse una pixelación cuando la imagen se coloca en Photoshop. El suavizado suaviza los bordes irregulares de las imágenes digitales promediando los colores de los píxeles en el borde.
Puede elegir estos ajustes para optimizar el tipo de imagen y el aspecto que desee:
tu protección ha expirado virus
- Sin suavizado – esto no aplicará suavizado a la ilustración, por lo que los bordes de la ilustración pueden verse pixelados, lo cual está bien si eso es lo que desea.
- optimización artística - Aplica suavizado a todos los objetos y texto.
- Tipo optimizado – Aplica el suavizado que mejor se adapte al tipo dado. Habilite esta opción para el texto suavizado.
3] Permiso 
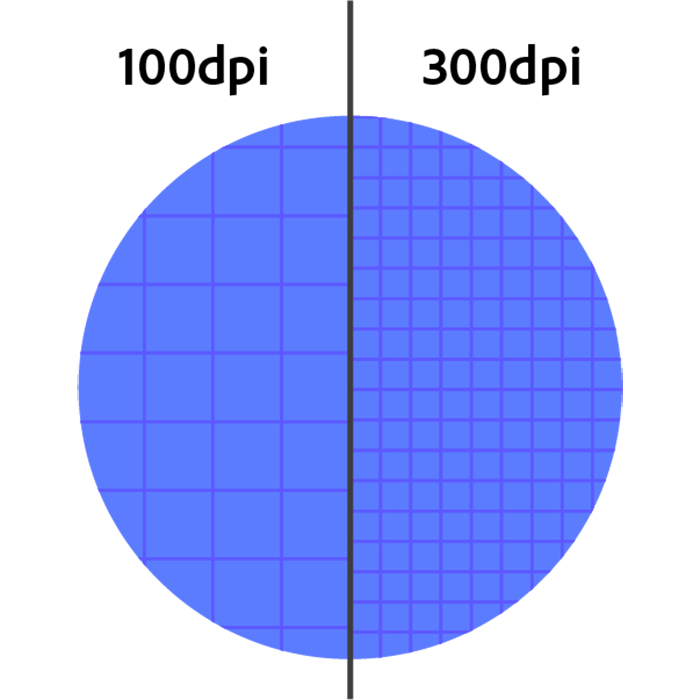
Cuando se trabaja en Illustrator o Photoshop, cuanto mayor sea la resolución, mayor será la calidad de la imagen. Cuanto mayor sea el número de píxeles por pulgada (PPI), mejor será la calidad de la imagen porque hay más imágenes por pulgada cuadrada. Un gráfico de 300 PPI dará como resultado un gráfico de alta calidad cuando se coloque en Photoshop.
Tenga en cuenta que cuanto mayor sea la configuración de calidad, mayor será el archivo. Los archivos vectoriales de alta calidad pueden ser bastante grandes. Es muy importante equilibrar calidad y tamaño; por lo tanto, es muy importante saber para qué se utilizará la obra de arte, para saber si necesita que sea grande y de alta calidad. Si se trata de un trabajo de impresión grande, entonces 300 PPI es mejor; si esto es para mostrar en pantallas, entonces 72 PPI es suficiente.
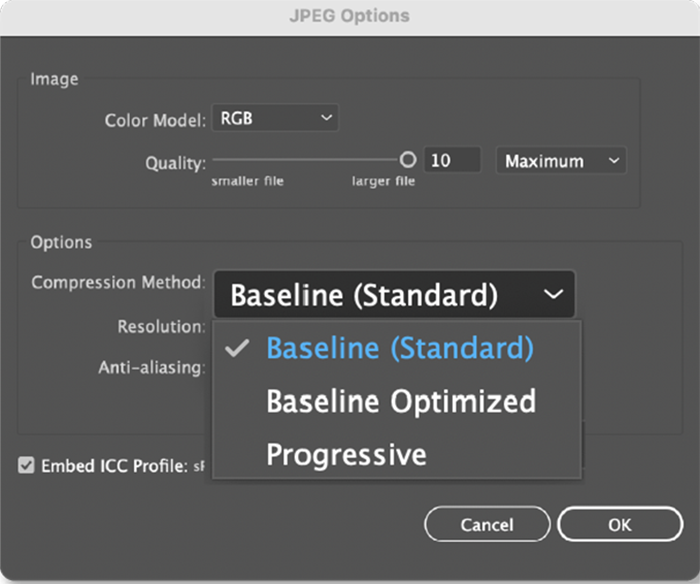
4] Método de compresión 
Si decide guardar su trabajo, colóquelo en Photoshop y asegúrese de elegir el método de compresión correcto. La compresión hace que un archivo sea más pequeño y más fácil de almacenar y transferir a través de medios digitales como Internet y dispositivos de almacenamiento. El formato de archivo JPEG es un método de compresión, no solo un formato de archivo. JPEG comprime su obra de arte y la calidad se deteriora cada vez que el archivo se guarda en formato JPEG. Esto afectará al archivo cuando se guarde como JPEG desde Illustrator y luego se coloque en Photoshop. El archivo puede pixelarse y verse con peor calidad que en Illustrator. Si desea utilizar JPEG, es mejor utilizarlo como paso final si desea transferir digitalmente un archivo pequeño.
Cómo poner una ilustración de Illustrator en Photoshop para mantener la calidad
Desea abrir archivos de Illustrator en Photoshop y mantener la calidad. no usaría Illustrator para crear el archivo si no quisiera la mejor calidad y no mostrar píxeles. Hay varias formas de lograr esto:
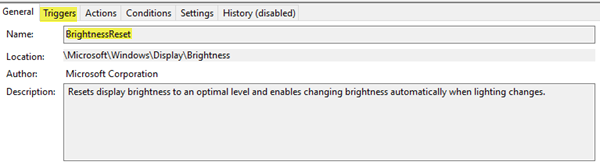
Arrastre el archivo .AI de Illustrator a Photoshop.
El formato de archivo editable de Illustrator es .AI. Este formato de archivo es la forma en que guarda un archivo de Illustrator para que pueda realizar cambios más adelante. Puede abrir este formato de archivo en Photoshop abriendo Photoshop y luego haciendo clic y arrastrando el archivo a Photoshop. ![]()
Aparecerá la ventana Opciones de importación de PDF. El archivo se importará como PDF de alta calidad. Puede cambiar la resolución y otras opciones si lo desea. Cuando haya terminado de hacer la elección que desea, haga clic en Bien para confirmar o presione Cancelar para cerrar sin importar el archivo.
reparar los servicios de actualización del servidor de windows
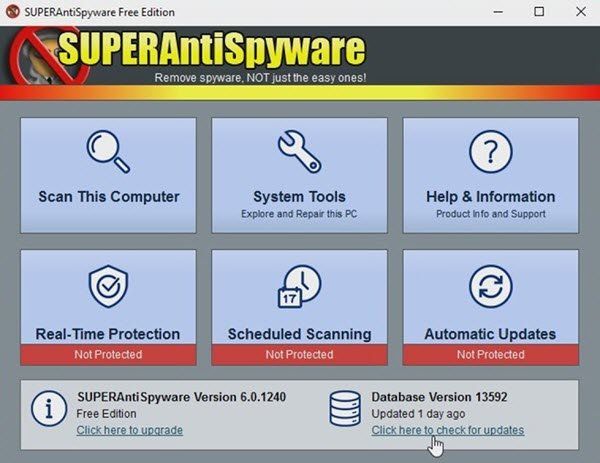
Copiar y pegar
Mientras trabaja en Illustrator, puede copiar el dibujo y luego abrir Photoshop y pegarlo directamente en el lienzo. Para hacer esto, simplemente haga clic en la imagen o texto, luego vaya a Editar entonces Copiar , luego abre Photoshop, crea un nuevo documento, luego elige Editar y luego Pegar. ![]()
cuando presionas Insertar aparecerá una ventana con cuatro opciones que puedes pegar como. Las opciones son Objeto inteligente, Píxeles, Ruta y Capa de forma. Según lo que se copió (texto o imagen), algunas de las opciones de Pegar como producirán resultados diferentes.
Pegar como objeto inteligente
Cuando se pega como objeto inteligente, el texto o la imagen se pegarán en Photoshop tal como se ve en Illustrator; sin embargo, no podrá editarlo en Photoshop. Pegar como objeto inteligente le permite editar una imagen o texto. Esta es la mejor opción de las cuatro opciones 'Pegar como'.
Para editar texto o una imagen, vaya al panel Capas de Photoshop, haga clic derecho en el nombre de la capa y elija Contenido editado . Aparecerá un mensaje que le indicará cómo guardar los cambios para que se reflejen en Photoshop. Hace clic en Aceptar y se le lleva al documento en Illustrator; luego editas el texto o la imagen y luego haces clic Ctrl + C o ir a Archivo entonces Ahorrar ahorrar. Cuando regrese a Photoshop, los cambios se reflejarán allí.
Pegar como píxeles
Cuando una imagen o texto se pega como píxeles, se mostrará en Photoshop exactamente igual que en Illustrator. La imagen o el texto no se pueden editar a menos que vuelva a Illustrator y lo edite y luego lo copie y pegue nuevamente. Con esta opción, el archivo se aplana y si se pierde la fuente en Illustrator, tendrá que volver a crearse desde cero. La opción 'Pegar como píxeles' deja el texto o una imagen pixelada si tiene una resolución ligeramente baja.
windows 10 wps no funciona
Pegar como ruta 
Esta opción de pegado creará una ruta de trabajo con la forma de la imagen pegada en Photoshop. No verá la ruta en la pestaña Capas en el panel Capas, deberá hacer clic en la pestaña Ruta en el panel Capas.
Pegar como capa de forma 
La opción Pegar como capa de forma pegará la imagen como un objeto plano con el color de primer plano actual utilizado para rellenarlo. Esto hace que la imagen parezca una silueta. El objeto es una máscara vectorial y no se puede editar excepto para cambiar el color.
Tenga en cuenta que cualquiera que sea el método que utilice para transferir una imagen de Illustrator a Photoshop, si acerca demasiado, la imagen comenzará a verse pixelada. Esto no debe confundirse con la pixelación, que es cuando la imagen es de mala calidad.
Leer: Cómo solucionar problemas de fuentes en Illustrator
¿Por qué el arte vectorial está pixelado en Photoshop?
Photoshop rasteriza la imagen utilizando píxeles en lugar de seguir siendo un vector; esto reducirá la calidad haciéndolo pixelado. Puede guardarlo como un objeto inteligente al colocarlo o aumentar la resolución. Una vez que aplanas un archivo, se convertirá en píxeles, ya sea vector o no. Entonces, la única forma de mantener un vector como vector es guardarlo como un objeto inteligente y guardar las capas.
¿Qué es un objeto inteligente en Illustrator o Photoshop?
A objeto inteligente esta es la capa que contiene los datos de la imagen. Un objeto inteligente es como un contenedor que contiene los datos de la imagen original. Cuando se modifica una capa cambiando el tamaño, inclinando, etc., los datos guardados ayudan a que la capa conserve su calidad original. Los píxeles de objetos inteligentes no se pueden editar directamente, por lo que un objeto inteligente generalmente se edita de manera no destructiva. Se debe cambiar el tamaño de la capa (rasterizar) para que se cambien los píxeles.